Facebook Wall Post Photo Size
Initially, Facebook was mainly message and also relate to the occasional baby photo flying with your stream, however, with the altering patterns in social networks, aesthetic web content has actually come to be a dominant force.
Pictures. Videos. Computer animated GIFS. They're in vogue.
Absolutely, a picture is worth greater than a thousand words, and Facebook has made certain that you could efficiently communicate your thoughts as well as experiences with using top notch photos.
And also those making wonderful use of Facebook's aesthetic nature are getting the best results with their social media advertising and marketing.
Facebook is the leading social media platform, nevertheless, so it's important that you approach it armed with all the info you need.
Staying on par with the ever-changing photo dimensions as well as formats on Facebook is an excessive, and tiring job.
Yet I've got you covered.
In this Post, I'm going offer you the most accurate and current references to the ideal Facebook picture dimensions and also dimensions. This Post consists of:
- Uploaded Photo Sizes
- Link Post Picture Size
Facebook Image Upload Sizes
Over the years, Facebook has obtained better at maintaining picture quality when posting images. It utilized to be definitely horrific.
I'm extremely delighted they have actually currently made image top quality a priority when resizing and also maximizing photos on their platform.
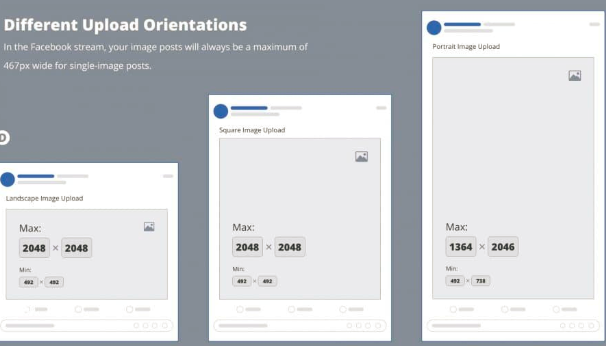
When you post a single image to a Facebook Post, the maximum size it will display in-stream is 492px.
The elevation will depend upon the alignment or facet proportion of the picture you're submitting:.
Square: in-stream screen will certainly be an optimum of 492px by 492px.
Picture: in-stream display screen will certainly be an optimum of 492 × 738.
Landscape: in-stream display will be an optimum of 492 × 276.
Increasing Pictures in Cinema Sight.
When you click the image to broaden it in "theater" (a.k.a. Lightbox) sight, it will scale approximately fit whatever display size it's being revealed on.
There is no way to account for every feasible screen dimension worldwide, so the adhering to are standard guidelines.
Facebook seems to have a ceiling of 2048px for height or width.
So despite your image orientation, if one of its measurements is above 2048px, after that Facebook will certainly resize the photo to get that value as near to the 2048px as feasible while preserving the exact same element proportion for the image.
Make good sense? Certainly it does-- you're extremely clever. I like you.
Currently, the adhering to sections are for the super-obsessive kinds that need to know the precise pixel sizes of every little thing.
If you're one of those people, great for you. And here you go!
Several Square Oriented Photos
For posting square photos, here are the numerous dimensions based upon how many images are published:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- 3 squares: 492px by 245px (top), 245px by 245px (bottom 2).
- 4 squares: 245px by 245px (all).
- Five squares: 245px by 245px (top 2), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom center).
- Six squares: Like 5 yet bottom right photo has an overlay displaying the number of images not shown.
For whatever over six pictures, the layout will be precisely the very same.
Multiple Picture Oriented Photos.
If you're submitting several portrait oriented photos, right here are the different dimensions inning accordance with the number of are submitted:.
- One portrait: 492px by 738px.
- Two picture: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top and base).
- Four portrait: 327px by 492px (left), 163px by 163px (right top as well as base), 163px by 162px (right middle).
- Five portrait: 245px by 245px (top 2), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom center).
- Six portrait: Like 5 but lower ideal picture has an overlay showing the number of pictures not shown.
Again, for whatever over 6 photos, the format will certainly be specifically the very same.
Multiple Landscape Oriented Photos
Hopefully, now, you see a pattern. Here are the formats for posting multiple landscape photos.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (bottom left and best).
4 landscape: 492px by 327px (top), 163px by 163px (base left, bottom right), 162px by 163px (base middle).
Five landscape: 245px by 245px (leading left as well as bottom left), 245px by 163px (leading right and bottom right), 145px by 162px (middle right).
6 landscape: Like 5 yet bottom right image has an overlay presenting the variety of photos disappointed.
As well as if you thought that for everything over 6 images, the design would certainly be precisely the exact same, you 'd be 100% right!
Uploading Images with Multiple Orientations.
If you're publishing various photos, all with different sizes and orientations, Facebook is going base the layout on the very first image.
So if your first picture is a Picture, you can anticipate to see the Picture layouts applied based on the amount of photos are being published.
Make sense? Great, currently allow's proceed.
Web Link Post Images
Shared web link images that appear on personal timelines or when they appear on the news feeds step 476px by 249px. To guarantee a high resolution photo, the recommended picture size is 1200px by 628px.
Now, the problem right here is that if you're sharing a link to a web site, Facebook no longer offers you the capacity to tailor that picture that appears. The picture needs to be automatically pulled from the location website.
So that suggests if you're sharing your personal internet site web pages, you'll should see to it you have the correct HTML markup on those web pages that will certainly determine the photo that Facebook must utilize.
It so occurs that of the items I co-created, Social War, will permit you to do this quickly if you're using WordPress.
And, of course, I've got a theme for that also.
You can right-click the photo to "Save as" or you can simply download the entire collection of themes from this article at the end of this Post.